Iedereen onderkent het belang van kleur. Voor de gebruikersinterface van applicaties, webshop en websites, voor logo’s, voor producten en hun verpakkingen, etc. Kleur kan de toon kan zetten, kan emoties overbrengen en kan het gedrag van mensen beïnvloeden. Velen zullen denken dat het kiezen van kleuren een kwestie van “de onderbuik” c.q. “het gevoel” laten spreken. Ja, ook dat speelt een rol maar ervaren designers baseren dat gevoel bijna altijd op kennis die we ook wel de “kleurentheorie” noemen. Kleurentheorie gaat over begrijpen hoe kleuren samenwerken om een uniforme visuele ervaring te creëren. Het gaat er ook om te weten welke kleuren elkaar aanvullen en welke botsen. In deze blogpost geven we jou een inkijk in die kleurentheorie. En wie weet, wordt dat wel jouw geheime wapen voor jouw designs!
De kleurentheorie begrijpen
Kleurtheorie is de basis voor de primaire regels en richtlijnen rondom kleur en het gebruik ervan in esthetisch aantrekkelijke visuals. Als je de basisprincipes van de kleurtheorie begrijpt, kun je de logische structuur van kleur voor jezelf beginnen te ontleden om kleurpaletten strategischer te creëren en te gebruiken. Het resultaat is het oproepen van een bepaalde emotie, sfeer of esthetiek. Bij kleurentheorie gaat het erom te begrijpen hoe kleuren samenwerken om een uniforme visuele ervaring te creëren. Het gaat er ook om te weten welke kleuren elkaar aanvullen en welke met elkaar botsen.
De basis
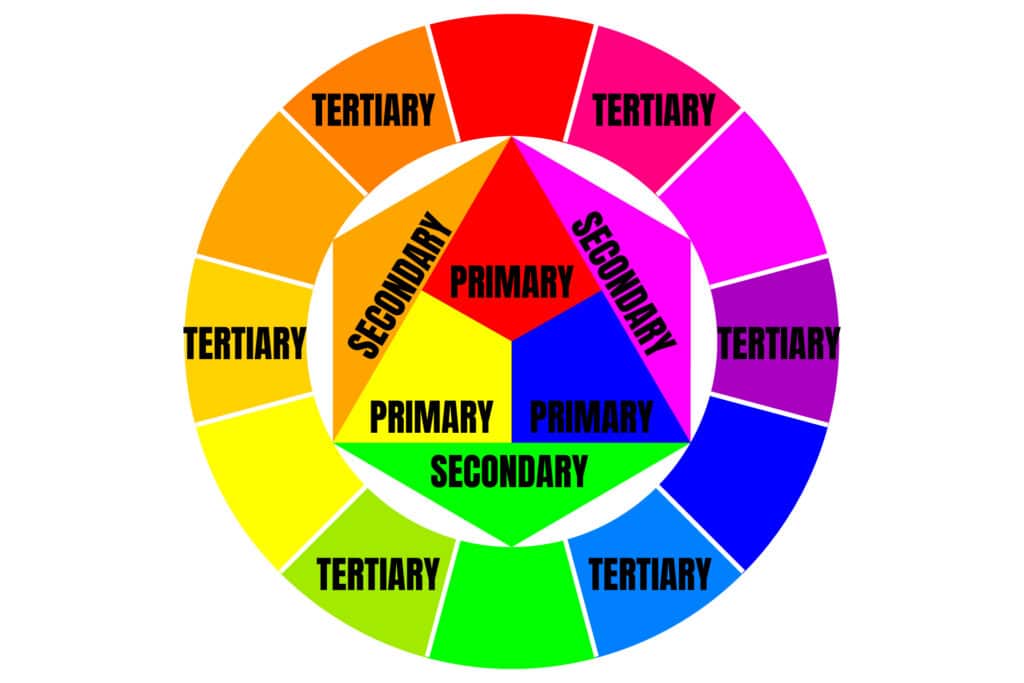
We gaan terug naar de tekenles op de middelbare school. Weet je nog wat je verteld werd over primaire, secundaire en tertiaire kleuren?

Primaire kleuren
Primaire kleuren zijn kleuren die je niet opnieuw kunt creëren door twee of meer andere kleuren samen te combineren. Er zijn drie primaire kleuren: rood, geel en blauw. Primaire kleuren zijn je fundering. Wat je daarna ook gaat variëren combineren aan kleuren, alles is gebouwd op de primaire kleuren.
- Rood
- Geel
- Blauw
Think of primary colours as your parent colours. Anchoring your design in a general colour scheme. Any one or combination of these colours can give your brand guardrails when you move to explore other shades, tones and tints.
Secundaire kleuren
Secundaire kleuren zijn de kleuren die worden gemaakt door twee van de drie hierboven genoemde primaire kleuren te combineren. Er zijn drie secundaire kleuren: oranje, paars en groen. Je kunt ze allemaal maken met twee van de drie primaire kleuren:
- Rood + geel = oranje
- Blauw + rood = paars
- Geel + blauw = groen
Houd er rekening mee dat bovenstaande kleurmengsels alleen werken als je de puurste vorm van elke primaire kleur gebruikt. Deze pure vorm noemt men de “kleurtoon” (“hue”) van een kleur. hue, and you will see how these hues compare to the variants underneath each colour in the colour wheel below.
Tertiaire kleuren
Tertiaire kleuren ontstaan wanneer je een primaire kleur mengt met een secundaire kleur. En nou wordt het opletten :) Vanaf hier wordt kleur wat ingewikkelder, Maar als je wilt leren hoe echte designers kleur kiezen in hun ontwerpen, moet je eerst de andere componenten van kleur begrijpen.
Het belangrijkste onderdeel van een tertiaire kleur is dat niet elke primaire kleur kan matchen met een secundaire kleur om een tertiaire kleur te creëren. Rood kan bijvoorbeeld niet in harmonie met groen worden gemengd en blauw kan niet in harmonie met oranje worden gemengd. Beide mengsels zouden resulteren in een lichtbruine kleur (tenzij je daar natuurlijk naar op zoek bent).
In plaats daarvan worden tertiaire kleuren gemaakt wanneer een primaire kleur zich vermengt met een secundaire kleur die ernaast komt in het kleurenwiel wat hieronder wordt weergegeven. Er zijn zes tertiaire kleuren die aan deze eis voldoen:
- Rood + paars = roodpaars (magenta)
- Rood + oranje = rood-oranje (vermiljoen)
- Blauw + paars = blauwpaars (violet)
- Blauw + groen = blauwgroen (groenblauw)
- Geel + oranje geeloranje (amber)
- Geel + groen = geelgroen (chartreuse)
Designers maken gebruik van een kleurenwiel om de beste en meest compatibele kleuren te kiezen met als doel ervoor te zorgen dat de combinaties het gewenste visuele effect bereiken. En dit zijn slechts de basisprincipes van waaruit echte creativiteit begint.
Het kleurenwiel
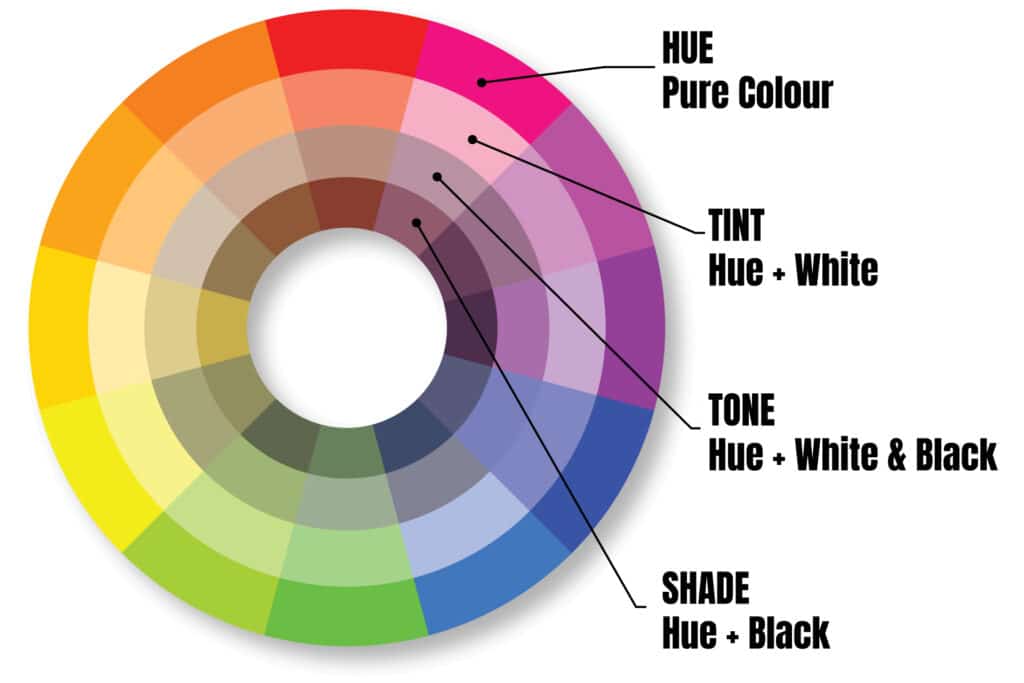
We kennen nu dus de hoofdkleuren maar weten ook dat het kiezen van kleurencombinaties, vooral op een computer, veel meer mogelijkheden biedt dan alleen die 12 kleuren. En da’s de kracht van het kleurenwiel, waarmee elke primaire, secundaire en tertiaire kleur in kaart wordt gebracht, samen met de respectievelijke kleurtonen, tinten (“tint”), tonen (“tone”) en schakeringen (“shade”) . Door kleuren op deze manier te visualiseren kun je kleurenschema’s kiezen.

Bij het selecteren van kleuren voor een kleurenschema biedt het kleurenwiel je de mogelijkheid om heldere, lichtere, zachtere en donkerdere kleuren te creëren door wit, zwart en grijs te mengen met de originele kleuren.
Je kunt de front-end van je applicatie, je webshop dan wel je website maken met een combinatie van elke kleur van de regenboog. Maar dan is de kans groot dat het eindproduct er niet geweldig uitziet, en dan drukken we ons nog voorzichtig uit. Gelukkig hebben kleurexperts en designers zeven veelvoorkomende kleurenschema's geïdentificeerd om je creatieve proces een vliegende start te geven.
In deel 2 van deze blogserie gaan we verder in op die kleurenschema’s.
