UI-animaties hebben het afgelopen decennium een lange weg afgelegd. Animaties zien er niet alleen geweldig uit, maar ze zijn geëvolueerd tot een universele digitale taal die eindgebruikers herkennen en begrijpen.
Deze micro-interacties stellen ontwerpers in staat om met gebruikers te communiceren door middel van bewegingen en animaties om de gebruiker begeleiding, context en een meeslepende gebruikerservaring te bieden.
In dit artikel zullen we UI-animaties verkennen - de verschillende soorten, principes en enkele alledaagse voorbeelden om de gebruikersinteractie voor uw digitale product te verbeteren.
Wat is UI-animatie?
UI-animatie, of animatie van de gebruikersinterface, voegt visuele effecten toe aan UI-elementen en -componenten om ze interactief te maken. Deze interactiviteit helpt gebruikers door een website of digitaal product te navigeren en creëert tegelijkertijd een meeslepende en plezierige ervaring.
UI-animaties & micro-interacties
Micro-interacties vinden plaats in vier fasen:
- Trigger: gebruikersactie of wijziging in systeemstatus
- Voorwaarden: systeemregels die bepalen welke micro-interactie wordt geactiveerd
- Feedback: visuele, auditieve, haptische veranderingen aan de gebruikersinterface
- Mode: wat er gebeurt nadat de micro-interactie is voltooid - wijzigingen in de status of gebruikersinterface
UI-animaties vinden plaats tijdens de feedback en mode stadia wanneer een gebruikersinterface verandert in relatie tot de trigger en voorwaarden.
Waarom is UI-animatie belangrijk?
De primaire functie van UI-animaties is om de aandacht van de gebruiker te vestigen op een belangrijke call-to-action of om hem te laten zien wat hij vervolgens moet doen. Met UI-animaties kan een ontwerper communiceren met een gebruiker zonder tekst.
Bijvoorbeeld; een voortgangsbalk zal bewegen om de aandacht van de gebruiker te trekken, zodat ze kunnen zien hoeveel van een aanmeldingsproces ze nog moeten voltooien. Het alternatief hiervoor zou zijn om ergens in de gebruikersinterface tekst toe te voegen met bijvoorbeeld: "U heeft 20% van het aanmeldproces voltooid." Zoals u zich kunt voorstellen, zou een gebruikersinterface erg vol, rommelig en verwarrend worden als tekst deze UI-animaties zou vervangen.
Met UI-animaties kunnen ontwerpers ook communiceren met gebruikers in verschillende culturen en talen. Het animeren van een knop om een gebruiker te laten zien waar hij moet klikken (of tikken) zal zijn aandacht trekken, ongeacht de taal die hij spreekt.
Tot slot speelt UI-animatie een cruciale rol in de psychologie van het ontwerp en het verminderen van cognitieve belasting. Ontwerpers minimaliseren de mentale inspanning die nodig is om een digitaal product te gebruiken door context, herkenbaarheid en consistentie te bieden via animaties.
Soorten UI-animaties
Er zijn vijf primaire types van UI-animaties:
- Laden en voortgang
- Statuswijzigingen
- Navigatie
- Micro-interacties
- Branding
UI-animaties | Laden en voortgang
Met laden en voortgang kunnen gebruikers visualiseren waar ze zijn of wat er gebeurt.
- Laden: Een animatie die de gebruiker laat zien dat het systeem aan het werk is. Bijvoorbeeld, een laadanimatie (throbber) of een percentage-indicator die de gebruiker laat zien dat een product bezig is met het laden van een pagina of het verwerken van informatie. Deze UI-animaties voor het laden zijn van cruciaal belang, zonder dat gebruikers zouden kunnen denken dat het product of de website niet meer werkt - wat ertoe kan leiden dat de gebruiker de website of het product verlaat voordat het de kans heeft gehad om te laden.
- Voortgang: animaties die gebruikers laten zien waar ze zich in een proces bevinden en hoeveel ze nog moeten voltooien. Bijvoorbeeld, een voortgangsbalk bovenaan een eCommerce afrekenproces animeert telkens wanneer de gebruiker dichter bij voltooiing komt.
UI-animaties | Statuswijzigingen
Ontwerpers maken vaak gebruik van animaties om de status van een digitaal product (of element) te communiceren.
Bijvoorbeeld; een knop kan in een donkere en niet-klikbare staat blijven totdat een gebruiker een vereiste taak uitvoert, zoals het invullen van vereiste formuliervelden. Zodra het formulier is ingevuld, verandert de status van de knop in actief (of klikbaar), zodat de gebruiker weet dat hij nu op de knop kan klikken om door te gaan.
Structuur & Navigatie
Navigatie-UI-animaties helpen gebruikers om door gebruikersinterfaces te navigeren en te vinden wat ze zoeken. Ontwerpers gebruiken animatie om gebruikers te laten zien welke pagina of tabblad ze bekijken, of om paginatransities te creëren die aangeven in welke richting ze bewegen.
UI-animatie is ook nuttig om navigatiehiërarchie te communiceren, zodat gebruikers de structuur van het product of de website kunnen begrijpen, wat resulteert in een aangenamere gebruikerservaring.
Micro-interacties
Micro-interacties geven feedback en informatie op basis van gebruikersinteractie of systeemwijzigingen. Deze feedback en informatie omvatten vrijwel altijd een vorm van UI-animatie.
Een micro-interactie die we elke dag zien, is een mobiele sms- of berichtmelding. Wanneer u een sms ontvangt, verschijnt er een pop-up op uw telefoon om u te waarschuwen. In sommige gevallen toont de waarschuwing u het hele sms-bericht voordat het wordt geminimaliseerd om de naam van de afzender weer te geven. Deze hele meldingsreeks is een UI-animatie die door het systeem wordt geactiveerd.
Een andere veel voorkomende micro-interactie is hoe een digitaal product reageert op scrollen of vegen. Terwijl u deze acties uitvoert, kunnen er meerdere UI-animaties plaatsvinden, zoals een paginaovergang, het laden van inhoud, veranderingen in de navigatie en meer.
Branding
Animaties zijn een fantastische manier om merkbewustzijn te bevorderen en interactie met gebruikers te stimuleren. Ontwerpers maken vaak gebruik van leuke logo-animaties om het merk een speels en uitnodigend karakter te geven.
Voorbeelden van UI-animaties
Hier zijn enkele voorbeelden van creatieve UI-animaties die ontwerpers hebben gebruikt om de gebruikerservaring van een product te verbeteren.
1. Een eCommerce UI-animatie die gebruikers de controle geeft
Dribbble freelance UI-ontwerper Dannniel gebruikt UI-animaties om gebruikers een gevoel van controle te geven tijdens het online winkelen. In een animatie-UI-ontwerpconcept voor een schoenenverkoper creëerde Danniel een interface waar gebruikers basisinformatie over een schoen kunnen vinden (zoals prijs en recensies).
Door naar links te slepen, wordt een scherm-overlay geopend (waarbij tegelijkertijd verschillende UI-animaties worden geactiveerd) waar klanten hun maat en kleurvoorkeur kunnen kiezen.
Waarom is deze UI-animatie belangrijk?
Zelfs de meest succesvolle e-commerce winkels worstelen om winkelen aantrekkelijk en leuk te maken. Deze websites hebben vaak rommelige paginalay-outs die niet altijd duidelijk zijn voor gebruikers en veel klikken of tikken vereisen om toegang te krijgen tot vervolgkeuzemenu's. Deze rommelige gebruikersinterfaces creëren geen gevoel van controle of voldoening.
Met de UI-animaties van Dannniel kunnen shoppers productvarianten bekijken en selecteren met één hand, wat ideaal is voor gebruikers op een mobiel apparaat. Terwijl je door de maten scrolt, verandert het product ook mee. Deze kleine details zorgen voor een meeslepende, aangenamere winkelervaring.
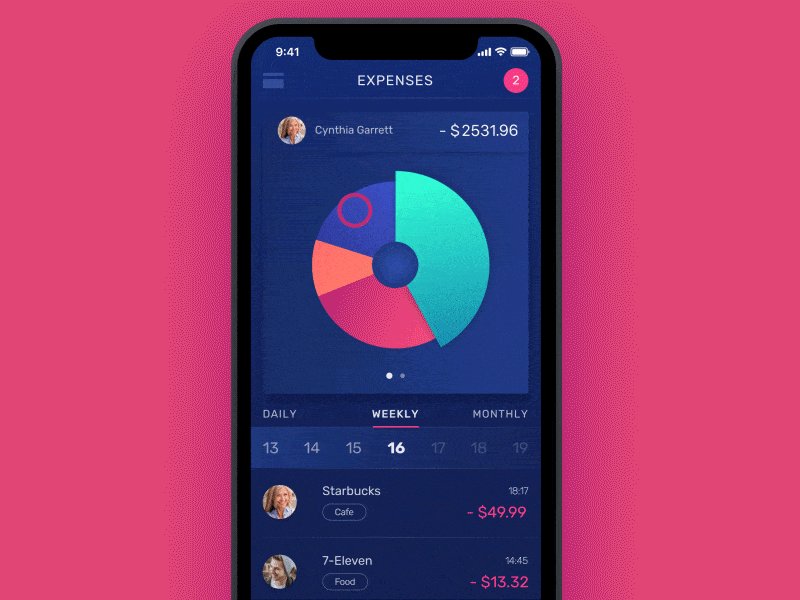
2. Een budget-app gebouwd op kleurrijke intuïtie

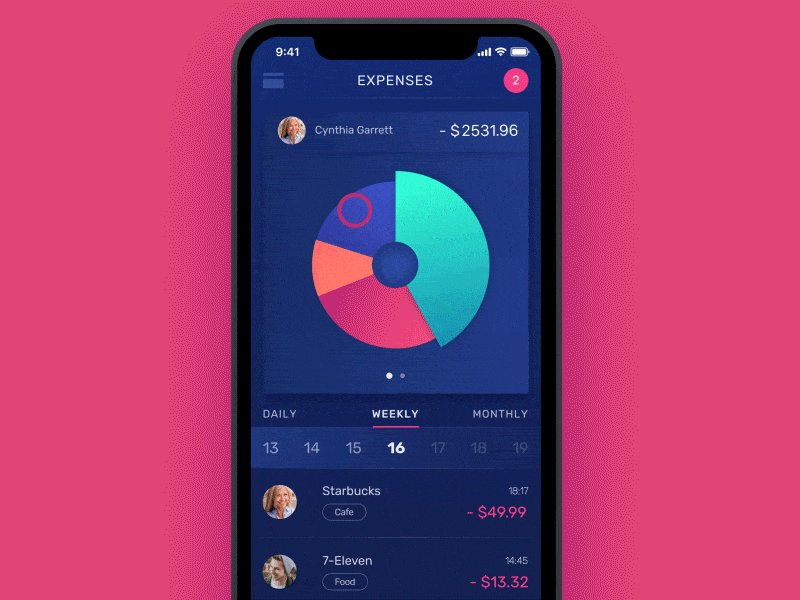
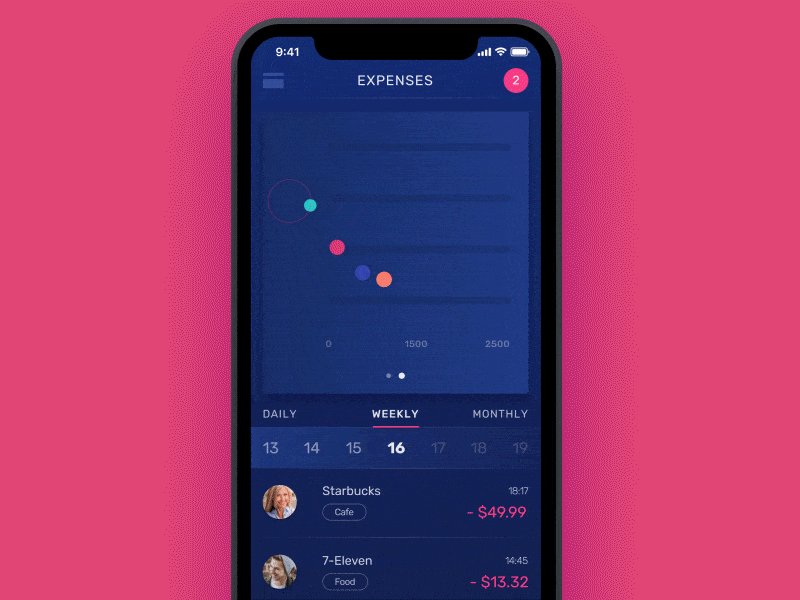
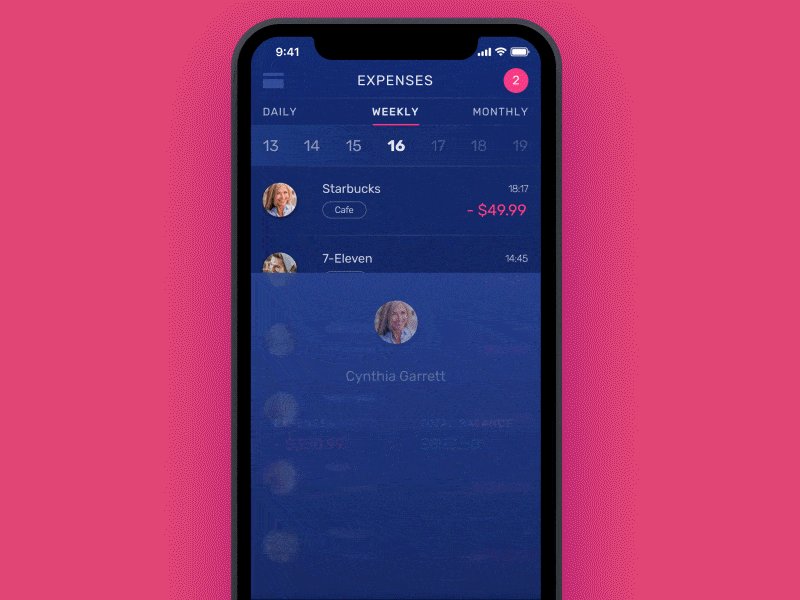
Ontwerpbureau Tubik heeft honderden geanimeerde gebruikersinterfaces gemaakt voor haar klanten. Deze budgetteringsapp valt op door zijn briljante gebruik van beweging en kleur om gebruikers te helpen met hun financiële doelen.
Wanneer een gebruiker de app opent, kunnen ze hun dagelijkse, wekelijkse en maandelijkse uitgaven zien die worden uitgedrukt in een gesegmenteerde cirkelgrafiek. Elk segment van de grafiek vertegenwoordigt een andere uitgavencategorie met zijn eigen kleur, zodat de gebruiker gemakkelijk deze gemakkelijk kan onderscheiden. Wanneer de gebruiker op een segment in de grafiek tikt, creëert een spannende UI-animatie een horizontaal staafdiagram om de uitgaven anders weer te geven.
Waarom is deze UI-animatie belangrijk?
De meeste mensen houden niet van budgettering en persoonlijke financiën. Het voelt ongemakkelijk om financiële beslissingen te nemen, vooral wanneer u misschien moet bezuinigen om u te concentreren op het sparen van geld of het afbetalen van schulden. Hieronder staan twee manieren waarop Tubik's mobiele app-ontwerp en UI-animaties het budgetteren voor gebruikers eenvoudiger maken:
- De UI-animaties gamificeren het budgetteringsproces, waardoor de ervaring van het gebruik van de app en het confronteren van je persoonlijke financiën leuker wordt. De kleuren en beweging helpen de angst van de gebruiker te verminderen door een ongewenste activiteit (budgettering) te koppelen aan iets aangenamers en leukers (videogames). Gebruikers hebben de neiging om eerder een app voor persoonlijke financiën te gebruiken die de ervaring gamificeert en hen beloont met kleur en animaties.
- Met de app kunnen gebruikers hun persoonlijke financiën visualiseren in kleuren en grafieken in plaats van alleen cijfers op een pagina. Deze grafieken stellen de gebruiker in staat om de informatie veel gemakkelijker op te nemen, wat hen kan helpen om hun financiën beter te beheren - op zijn minst om zich meer bewust te zijn van hun inkomsten en uitgaven.
3. UI-animaties maken mislukkingen minder frustrerend

Geanimeerde componenten kunnen de frustratie van fouten minimaliseren. Bijvoorbeeld, als u een typefout maakt in Grammarly, markeert de app het woord met rood. Wanneer u op het gemarkeerde woord klikt, geeft Grammarly het juiste woord of suggesties weer die u kunt kiezen.
Wanneer u op het juiste woord klikt, verandert Grammarly het woord automatisch voor u - u hoeft het woord niet opnieuw te typen om de gemaakte fout te corrigeren.
Waarom is deze UI-animatie belangrijk?
Niemand vindt het leuk om fouten, vergissingen of mislukkingen tegen te komen. UX-ontwerpers kunnen UI-animaties maken die fouten minder frustrerend maken en gebruikers oplossingen bieden om het probleem op te lossen.
4. UI-animaties om een sfeer te creëren
Breathe app voor iOS Concept – InVision Studio | Daniel Korpai voor InVision
Ontwerpers kunnen gebruik maken van UI-animaties om een bepaalde sfeer of energie te creëren in het digitale product. Bijvoorbeeld, in populaire meditatie-apps, wanneer de gebruiker een meditatiesessie start, pulseren er grote cirkels in en uit. Deze zeer eenvoudige UI-animatie vult de fysieke handeling van iemands ademhaling aan en creëert zo een meeslepende gebruikerservaring.
Waarom is deze UI-animatie belangrijk?
Ontwerpers gebruiken passende UI-animaties die aansluiten bij het specifieke digitale product. Langzame en vloeiende animaties zijn geschikt voor een ademhalings- en meditatie-applicatie, omdat je wilt dat de gebruiker kalm en vredig is tijdens het gebruik van de app.
Samenvatting
UI-animaties kunnen een essentiële rol spelen bij het begeleiden van gebruikers door de productervaring. Een goed productontwerp maakt gebruik van UI-animaties om met de eindgebruiker te communiceren en het digitale product eenvoudiger en prettiger in gebruik te maken.