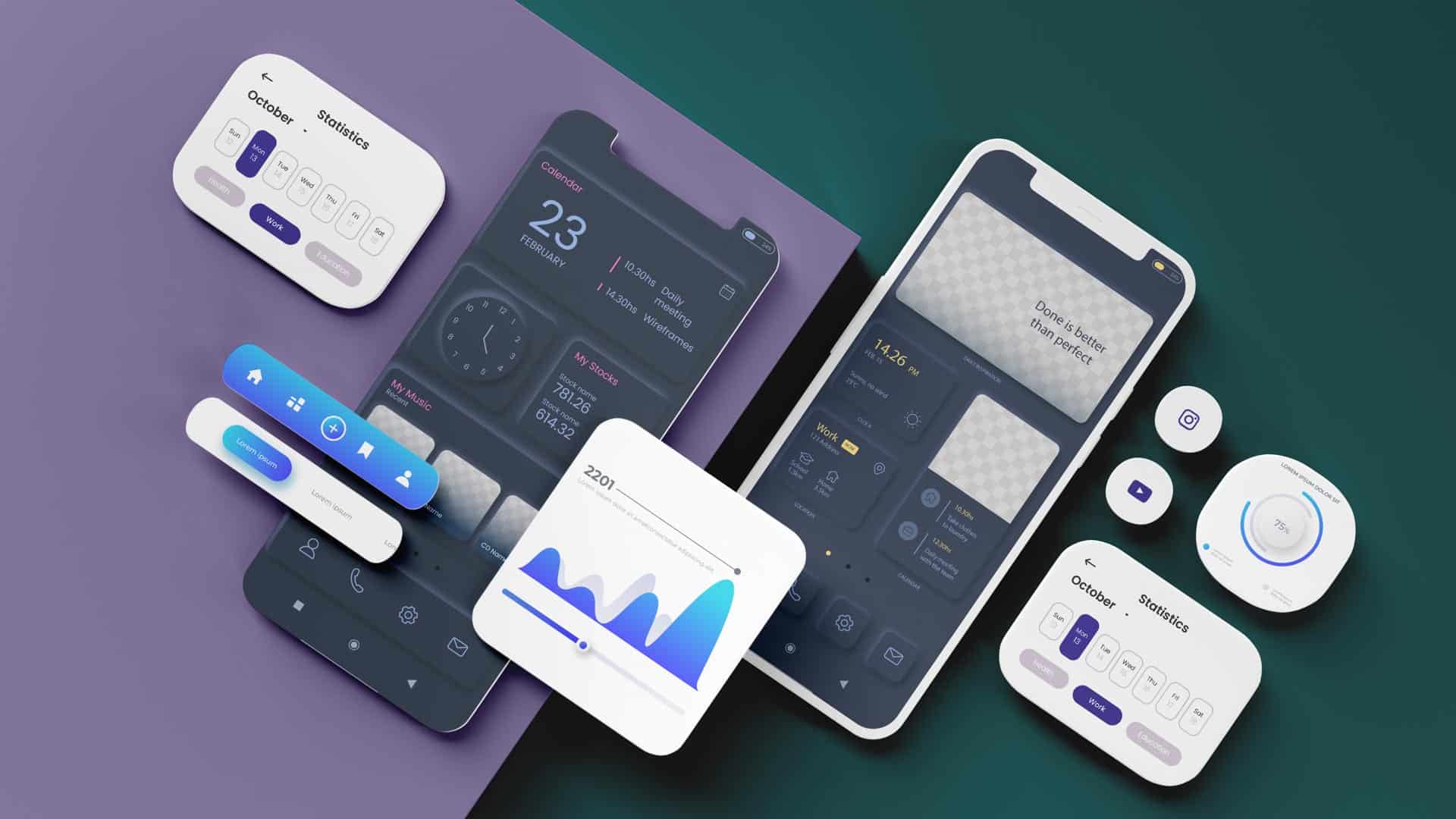
Neumorphic design is een visuele trend die populair is geworden bij UI/UX-ontwerpers. Het is een populaire esthetische keuze geworden voor hedendaagse software, websites en mobiele applicaties. Geïnspireerd door fotorealisme en 3D-ontwerp bracht neumorphisme gesimuleerde fysieke eigenschappen, zoals texturen en schaduwen, naar digitale interfaces. Om de impact van neumorfisch ontwerp volledig te waarderen, moeten we een kijkje nemen in de oorsprong ervan.
De oorsprong van neumorphic design
Toen Apple in 1984 de Macintosh lanceerde, was het de eerste personal computer met een grafische gebruikersinterface. Destijds geloofde medeoprichter van Apple, Steve Jobs, dat bekende pictogrammen en symbolen zouden helpen om nieuwe computergebruikers beter te laten begrijpen hoe ze door de Macintosh-interface konden navigeren. Jobs verliet Apple in 1985, maar bij zijn terugkeer in 1997 stuurde hij de UI-esthetiek van het bedrijf naar skeuomorfisme, een stijl waarin interface-onderdelen hun tegenhangers in de echte wereld tot in detail nabootsen. Tegen de tijd dat Mac OS X in 2001 werd gelanceerd, had Apple een volledig uitgewerkt skeuomorf systeem ontwikkeld genaamd Aqua - een ontwerptaal met een waterthema, met glanzende pictogrammen, knoppen en uitklapmenu's.
Met de introductie van de iPhone in 2007 werd de skeuomorfische benadering van Apple nog realistischer. In het begin van de jaren 2010 was skeuomorfisch ontwerp per definitie de keuze voor digitale interfaces. Maar naarmate de wereld afhankelijker werd van mobiele apparaten, werden de grenzen van skeuomorfisme duidelijk; het creëren van skeuomorfe ontwerpcomponenten is tijdrovend en vereist een buitensporige mate van technische bekwaamheid. Hoewel skeuomorfe componenten er fantastisch uitzien op desktops en thuis schermen, gaan hun fijnere details vaak verloren wanneer ze worden geschaald naar kleinere schermformaten.
In schril contrast met het realistische gebruik van kleurovergangen en texturen bij skeuomorfisme, werd er in het midden van de jaren 2010 op grote schaal overgestapt naar plat ontwerp, een digitale herstart van het minimalisme uit de jaren 1960. Bij plat ontwerp werden interface-elementen ontdaan van alles behalve hun meest essentiële elementen: lijn, vorm en kleur. Dit resulteerde in een snelle en zeer flexibele stijl die goed geschikt was voor grote bedrijven die hun ontwerptaal wilden systematiseren.
Een paar jaar lang werd skeuomorfisme verafschuwd door ontwerpers, maar uit de as herrees een nieuwe trend die al snel op de voorgrond trad. Eind 2019 deed neumorphism (afgeleid van "nieuw skeuomorfisme") zijn intrede en leek het de beste eigenschappen van zijn voorgangers te bieden. Door een balans te vinden tussen hyperrealisme en minimalisme, maakt neumorphism gebruik van kleuren, texturen en schaduwen op een manier die levensecht aanvoelt zonder overdreven gedetailleerd te zijn.
Neumorfisme 101
Neumorphic design heeft drie veelvoorkomende kenmerken:
- Monochrome kleurenschema's
- Laag contrast, en
- Subtiele schaduwen
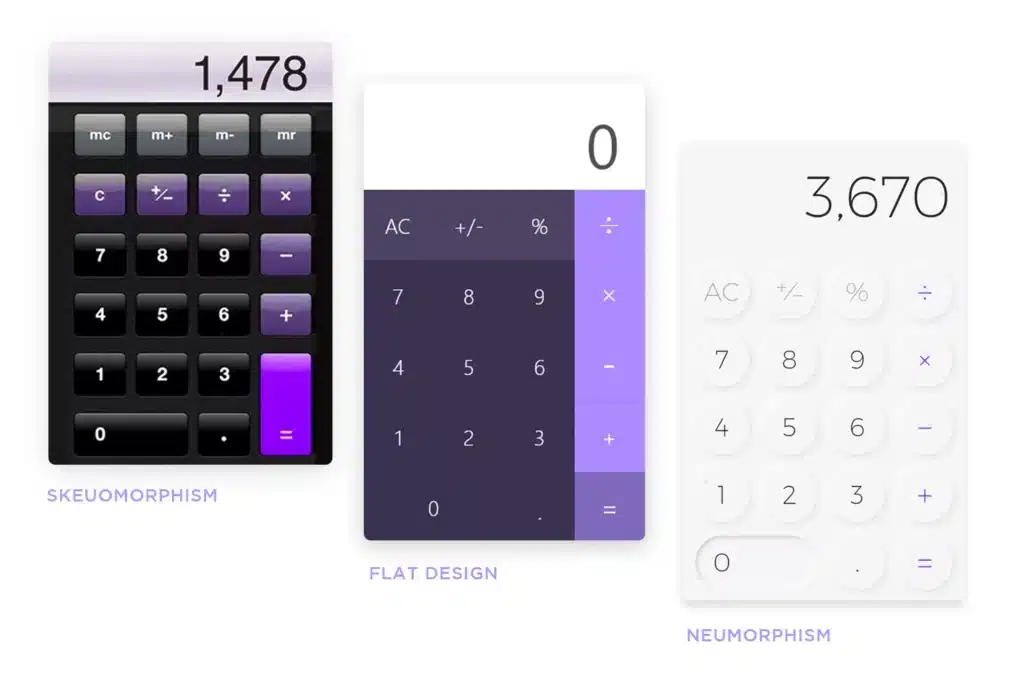
UI-ontwerpers kunnen deze eigenschappen eenvoudig toepassen op een breed scala aan ontwerpcomponenten die de zachte esthetiek van neumorfisme laten zien. Laten we eens kijken naar het ontwerp van een eenvoudige rekenmachine-app om te zien hoe neumorfisch design werkt:

In de eerste rekenmachine aan de linkerkant, het skeuomorfisme-ontwerp, wordt de rekenmachine weergegeven met kleurovergangen en highlights, en het kleurenpalet helpt bij het scheiden van elementen op de voorgrond en de achtergrond. Het is bedoeld om eruit te zien en te functioneren als een rekenmachine die je misschien in je kantoor of thuis zou vinden. Een platte ontwerpversie van de rekenmachine, het middelste ontwerp in het bovenstaande voorbeeld, verlaat de representatieve weergavetechnieken van skeuomorfisme en vertrouwt op vormen en kleurblokken om de verschillende secties te onderscheiden.
In het laatste voorbeeld in de bovenstaande afbeelding haalt het neumorfisme-design inspiratie uit zowel skeuomorfisme als plat ontwerp door een monochromatisch kleurenpalet te combineren met subtiele schaduwen die de knoppen van de rekenmachine tastbaar doen lijken. Het lagere contrast tussen de voorgrond en de achtergrond geeft de rekenmachine een zachte uitstraling, en het algehele effect is een vereenvoudigde vorm van realisme.
Voorbeelden van neumorfe ontwerpen
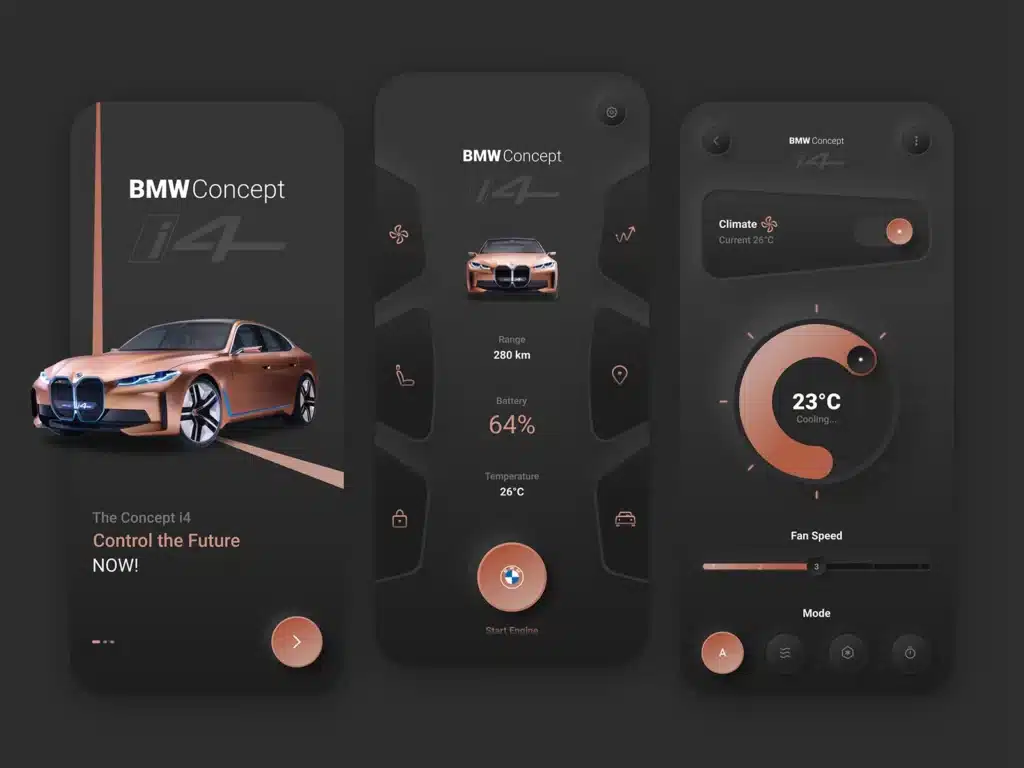
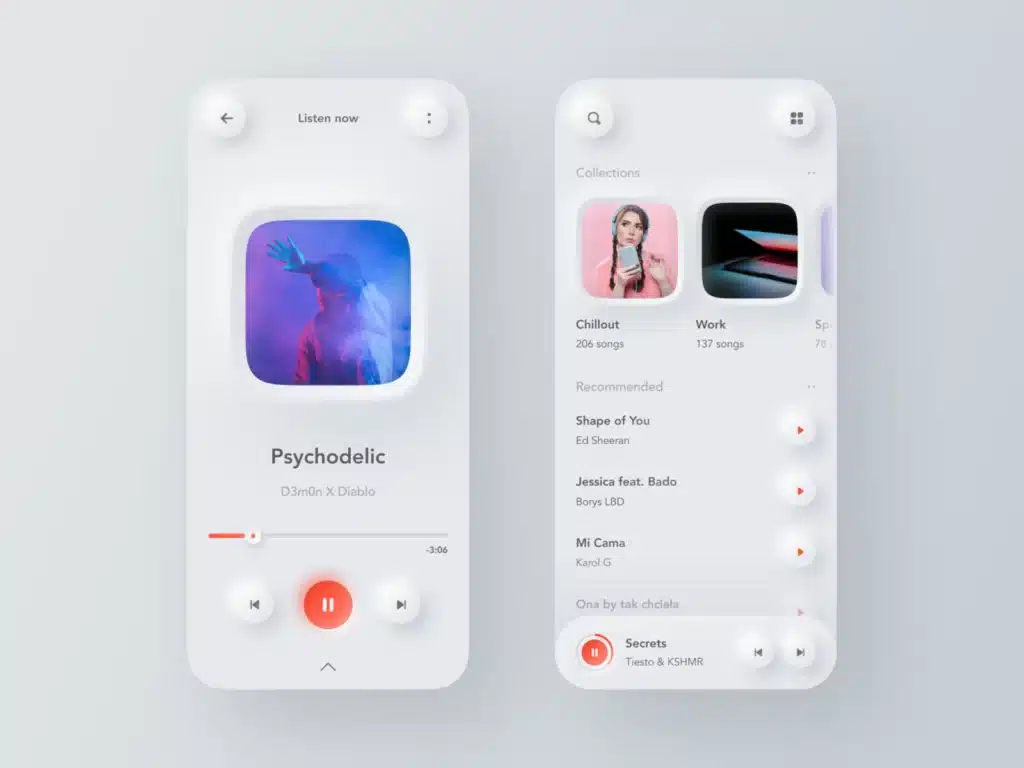
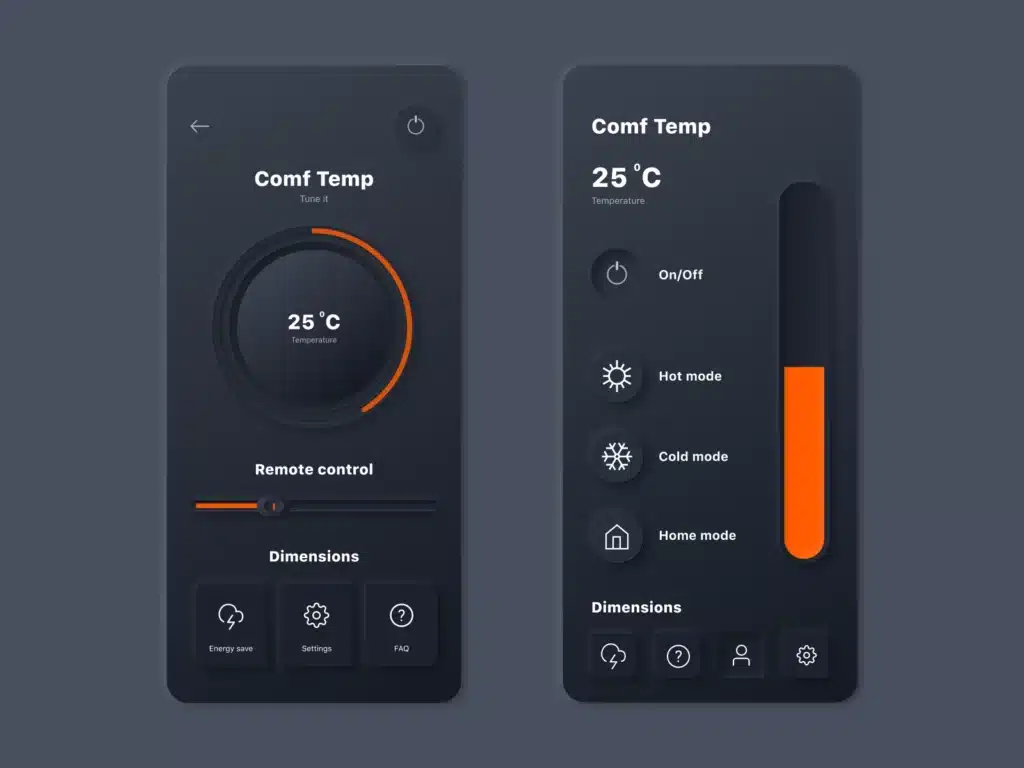
Nu je bekend bent met de unieke kenmerken van neumorfisme, zul je het overal gaan opmerken. Inderdaad, UI-ontwerpers in diverse sectoren zoals de auto-industrie, entertainment, gezondheidszorg en financiële sector hebben interface-componenten heruitgevonden met het kenmerkende uiterlijk van neumorfisme:



De voor- en nadelen van Neumorfisch Ontwerp
Alle designtrends hebben voor- en nadelen. Wanneer ze doordacht worden gebruikt, kunnen trends nieuwe inspiratie geven aan voorspelbare ontwerppatronen. Echter, moeilijkheden ontstaan wanneer trends worden geforceerd in toepassingen waarbij ze niet ten dienste staan van de eindgebruiker. Laten we de voor- en nadelen van neumorfisch ontwerp onderzoeken om het nut ervan beter te begrijpen.
Voordelen van neumorfisch design
Vanwege de visuele eenvoud van neumorfisme past het perfect bij digitale producten, die vaak uit tientallen, zo niet duizenden schermen en ontwerpcomponenten bestaan. Bij het ontwerpen van digitale producten heeft eenvoud verschillende voordelen: het maakt het voor ontwerpers gemakkelijker om esthetisch samenhangende ervaringen te creëren, ongeacht het aantal schermen dat een product heeft. Het versnelt het proces van conceptontwikkeling, het bouwen, testen en itereren van nieuwe schermen. En het helpt ontwerpers om producten visueel consistent te houden naarmate ze zich ontwikkelen.
Naast eenvoud kunnen de realistische eigenschappen van neumorfisme ervoor zorgen dat UI-componenten tastbaarder lijken en kunnen ze helpen om interactiviteit aan de eindgebruiker aan te duiden.
Nadelen van Neumorfisch Design
Hoewel neumorfisme een populaire en veelgebruikte trend is, brengt het toegankelijkheidszorgen met zich mee. Als ontwerpers ervoor kiezen om gebruik te maken van neumorfe ontwerpelementen die strikt monochromatisch zijn, kunnen ze problemen veroorzaken voor mensen met visuele beperkingen, zoals kleurenblindheid. Bovendien kan de afhankelijkheid van neumorfisme van een laag contrast om de zachte uitstraling te bereiken, de leesbaarheid belemmeren en het moeilijk maken voor gebruikers om knoppen, pictogrammen, formulieren en andere belangrijke interfacekenmerken te identificeren.
Neumorf design is tijdloos
Wanneer neumorfisch ontwerp wordt geïmplementeerd met de behoeften (en toegankelijkheid) van de gebruiker in het achterhoofd, is neumorfisme een visueel aantrekkelijke UI-ontwerpoptie voor apps en websites. In de ontwerpwereld kunnen stijlen komen en gaan, maar de eenvoud van neumorfisme en de tastbare eigenschappen maken het goed geschikt om de tand des tijds te doorstaan.