Donker UI-ontwerp: doen of niet doen?
Het implementeren van donkere achtergronden en patronen in web-, mobiele en softwareapplicaties blijft aan populariteit winnen. Dus, wanneer er wordt gevraagd of een lichte gebruikersinterface of een donkere beter is, is er simpelweg geen eenduidig antwoord. Er zijn echter verschillende overwegingen die u kunnen helpen bij het maken van de juiste keuze tussen een donkere UI en een lichte UI.
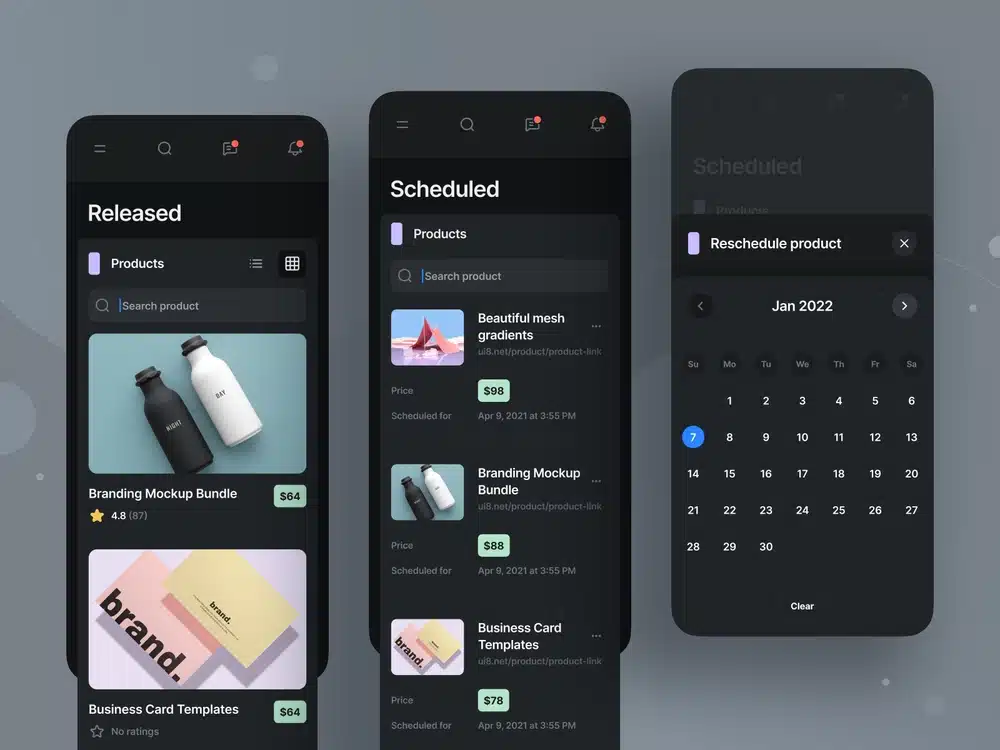
Theme switcher-animatie door Jakub Antalik
Wat is UI-ontwerp?
Voordat we ons verdiepen in de voor- en nadelen van een donker websiteontwerp en een licht websiteontwerp, laten we eerst eens kijken naar de definitie van een gebruikersinterface (UI) en gebruikersinterfaceontwerp.
Dus wat is UI? Gebruikersinterfaces zijn de toegangspunten waar gebruikers interactie hebben met ontwerpen. Afhankelijk van de softwaretoepassing kan een gebruikersinterface grafisch, spraakgestuurd of op gebaren gebaseerd zijn. Een computer wordt beschouwd als een grafische gebruikersinterface (GUI), terwijl slimme assistenten zoals Alexa of Siri worden beschouwd als spraakgestuurde interfaces (VUI's). Wanneer een gebruiker zich met 3D-ontwerpen bezighoudt door middel van lichaamsbewegingen, spreken we van op gebaren gebaseerde interfaces (GBI's). Virtual reality-games worden bijvoorbeeld GBI's genoemd.
Wat is UI-ontwerp? Het ontwerp van de gebruikersinterface van een softwaretoepassing is wat de gebruiker op het scherm ziet en waarmee hij communiceert. Het UI-ontwerp vormt niet alleen wat de gebruiker zal zien, maar even belangrijk, hoe de gebruiker omgaat met het ontwerp van een product als onderdeel van de algehele ontwerpervaring.
Dat gezegd hebbende, moet de gebruikersinterface (UI) niet worden verward met gebruikerservaring (UX), die alle aspecten omvat van de interactie van de eindgebruiker met een bedrijf, zijn aanwezigheid op het web, mobiele applicaties of softwaresystemen.
Hoe te kiezen tussen een lichte UI en een donkere UI?
De beslissing om een donkere of lichte kleur te gebruiken voor je gebruikersinterface moet meer zijn dan alleen een persoonlijke voorkeur.
Gebruikers
Het kennen van uw potentiële doelgroep en het begrijpen van hun behoeften en voorkeuren moet altijd een eerste stap zijn bij het ontwerpen van de gebruikersinterface voor uw website, app of softwareproducten. Zullen ze hun UI vooral overdag of in de avonduren gebruiken? Bevat uw product veel tekst of wordt de interface minimalistisch?
Branding
De stijl van een merk is de uitstraling achter de esthetiek van het merk. Als een merk bekend staat om het gebruik van felle kleuren om met hun publiek in contact te komen, kan het overschakelen naar een donkere gebruikersinterface verwarrend zijn voor de eindgebruiker. Uw merk moet direct herkenbaar zijn, en aangezien kleuren verbonden zijn met geheugen en emotie, zal het hebben van een kenmerkend kleurenpalet u helpen om een consistente identiteit te creëren.
Doel
Het doel van uw website, app of softwareproduct speelt een integrale rol als het gaat om het ontwerp van uw gebruikersinterface. Met wie verwacht u dat er interactie is met uw gebruikersinterface (doelgroep)? Wat wilt u dat uw doelgroep kan?
Het begrijpen van kleurenpsychologie, het effect dat kleuren hebben op uw publiek, en het selecteren van een kleur die in overeenstemming is met het doel van uw product of dienst is een absolute noodzaak.
Als u kiest voor een website met een licht thema, heeft u donkere, verzadigde lettertypen, kleuren en stijlelementen nodig. Als u daarentegen kiest voor het gebruik van een website met een donker thema, moet u lichte, onverzadigde lettertypen, kleuren en stijlelementen implementeren. Dit is een algemene regel die niet alleen van toepassing is op websites, maar ook op mobiele applicaties en softwareproducten.

Best practices voor donker UI-design
Een sterk contrast tussen licht en donker helpt gebruikers om door een interface te navigeren en ondersteunt mensen met visuele beperkingen. Laten we eens kijken naar enkele best practices voor het implementeren van een donkere UI-interface op websites, mobiele applicaties of softwareproducten.
Het is belangrijk op te merken dat een donker thema niet hetzelfde is als een zwart thema. Het kan het beste worden beschouwd als een thema met weinig licht. Een van de belangrijkste zorgen bij een donkere UI is het verkrijgen van voldoende contrast, zodat visuele elementen voldoende gescheiden zijn.
De meeste ontwerpers zouden denken dat het gebruik van zwart de optimale keuze is om sterke contrasten te bereiken. Het is echter in hun belang om geen volledig zwart (#000000) te gebruiken voor achtergronden of oppervlaktekleuren. Zwart kan het beste worden gereserveerd voor andere UI-elementen en spaarzaam worden gebruikt. Echt zwart kan bijvoorbeeld beter worden gebruikt op kleine UI-elementen of een omringende rand.
Google's Material Design Dark Theme raadt aan om een donkergrijs (#121212) te gebruiken als een donkere thema-oppervlaktekleur "om hoogte en ruimte uit te drukken in een omgeving met een breder scala aan diepte." Daarnaast raden veel ontwerpers aan om bij het bepalen van het kleurenschema een subtiele donkerblauwe tint aan donkergrijze kleuren toe te voegen. De donkerblauwe tint zorgt over het algemeen voor een betere donkere toon op digitale schermen en een aangenamer UI-kleurenpalet.
Een voordeel van het gebruik van een scala aan grijstinten in uw UI-design is dat het ontwerpers speelruimte biedt, omdat het de reeks kleuren die kunnen worden uitgedrukt vergroot. Een grijs kleurenpalet helpt ook bij het creëren van diepte, omdat schaduwen gemakkelijker zichtbaar zijn tegen een grijze achtergrond dan tegen zwart.
Het is ook een goed idee om op verschillende schermen en apparaten te testen op een goed contrast tussen andere UI-elementen, zoals kaarten, knoppen, velden en pictogrammen. Als er een onmerkbare scheiding is tussen UI-elementen, vermengt het ontwerp zich te veel en dreigt het saai te worden.
5 Redenen om de sprong te wagen en over te stappen naar de donkere kant
Er zijn situaties waarin een donkere gebruikersinterface wordt aanbevolen, zoals enkele van de onderstaande redenen:
- Als het kleurenschema van uw merk donker is, moet uw gebruikersinterface passen bij uw merkstijl en dus aangepast worden aan een donkere gebruikersinterface. Uw digitale aanwezigheid moet altijd passen bij de look en feel van uw merk.
- Als uw merk een strakke en minimalistische uitstraling heeft, of als u alleen de kernelementen wilt laten opvallen, of als u een dramatische uitstraling of een gevoel van luxe wilt creëren.
- Als u vermoeide ogen wilt verminderen, biedt het aanbieden van een donkere gebruikersinterface of een donkere modus uw eindgebruikers meer comfort.
- Bestaat uw platform uit heel weinig tekst of een paar elementen in het design, en wilt u in plaats daarvan de focus leggen op afbeeldingen of video's, dan wordt het gebruik van een donkere gebruikersinterface aanbevolen.
- Wanneer consumenten voornamelijk 's avonds gebruik zullen maken van uw platform, heeft een donkere gebruikersinterface meer zin. 's Avonds laat kan een heldere interface vermoeiend zijn voor de ogen.
5 Redenen om aan de lichte kant te blijven
- Als het kleurenschema van uw merk licht is, zou uw gebruikersinterface dat ook moeten zijn. Onthoud altijd dat uw digitale aanwezigheid te allen tijde uw merk moet weerspiegelen.
- Wanneer uw merk gebruik maakt van felle kleuren, wordt het aanbevolen om een lichte gebruikersinterface te gebruiken.
- Wanneer uw website formulieren gebruikt om gebruikersinformatie op te vragen, of andere interactieve componenten heeft, wordt een heldere gebruikersinterface aanbevolen omdat donkere gebruikersinterfaces het moeilijk maken om formulieren te lezen.
- Als er veel tekst of gemengde media is en het doel van uw platform is voornamelijk dat gebruikers uw inhoud lezen, kunt u het beste een lichte gebruikersinterface gebruiken.
- Wanneer consumenten uw platform voornamelijk overdag zullen gebruiken, is het logischer om een licht UI-ontwerp te gebruiken.
Tenslotte
Het ontwerpen van gebruikersinterfaces is een creatieve uitlaatklep, laten we ons niet onvoorwaardelijk binden aan de regels ervan. Een geweldig ontwerp moet helpen de gebruikerservaring te verbeteren en zakelijke doelstellingen te realiseren. Het moet uw gebruikers helpen hun doel comfortabel en moeiteloos te bereiken. Denk dus goed na over deze overwegingen en vind antwoorden op de vragen voordat u uw keuze maakt tussen een donkere en een lichte gebruikersinterface.
Een lichte gebruikersinterface lijkt misschien altijd een veilige keuze, maar in sommige gevallen kan het gebruik van een donkere gebruikersinterface de absolute winnaar zijn - dus kies verstandig.
Of je nu voor de Dark Side kiest of niet, 'may the force be with you'. Een professioneel bureau als M2-D2 kan u in de juiste richting begeleiden en u helpen bij het UI-ontwerpproces, bij elke stap. Ga uw gang en drop us a line or give us a shout om uw digitale platform de kickstart te geven die het nodig heeft!
